
ビジネスを飛躍させるデータドリブンの力

2022年1月に開催されたビジネスカンファレンス「データ活用・分析 2022 冬」のユニリタのセッションでプレゼンした「Waha! Transformer の利用者像から見えた! データ活用・分析人材の視野と視座」のスライドを開示したところ、おかげさまで人気コンテンツとなりました。
Webメディアのビジネス+IT主催「データ活用・分析 2022 冬」で講演したプレゼンテーション・スライドです。
マーケティング部門をはじめとするビジネス人材向けのカンファレンスにつき、内容についてはツールよりもデータ分析に取り組む人材や、データドリブン経営を推進するための組織・風土について、Waha! Transformer をご利用いただいているお客様から学んだことを中心に紹介しています。

今回の記事は、このプレゼンテーションを補足するものとして、ビジネスパーソンが「視野と視座」を広げ・高めるための勘所と、アウトプットする際の「情報デザイン:設計」について考察してみたいと思います。
前回記事の「ジョブ型雇用で整理・淘汰される「仕事してるフリ」社員にならないための特効薬」などもおいおいご参考にしてくださいませ。
実は筆者、「視野」はもちろんですが「視座」についても言及する機会がまあまああり、例えば企画書をレビューする際などに
「その目標設定、もうちょっと視座を高く持ってみたら違うものになりませんか?」
といったフィードバックをして、面倒臭がられることが少なくありません。
面倒臭がられること自体は想定の範囲内なので問題ないのですが、
「シザってなんですか?沖縄の地名ですか?」
などと真顔で質問されてしまうことが極まれにあったりして、実は「視座」って一般的なビジネス用語ではなかったのかと気づかされることが結構な頻度で生じます。
そんな「視座って何?」という質問に対しては、Waha! Transformer の製品サイトで公開している「情報リテラシーの図」を使って、情報リテラシーが高いほど「視座が高いはず」と説明したりしています。
ちなみに筆者、お仕事周辺で「情報リテラシー」を語る時は、その歴史からおおよそこんな階層構造で位置付けております。
最下層にあるインターネットリテラシーについて筆者は、Windows 95の登場によって一般化する以前のパソコン通信世代であることから、「インターネット上には、自分の周囲にはまずいない〇〇の知識を持った人がこんなにいるんだ!」という感動体験が得られたことはもちろんのこと、その裏側では「自分の狭い世界では見たこともなかったような変な人が、日本にこんなにいるんだ」という知見が得られたことで、2000年代に台頭したSNS時代になっても、炎上や誹謗中傷などに巻き込まれることなく平和に暮らしております。
もとい、視座の話でしたね。
先述した企画レビューに対するフィードバックの例では、
「記載されている目標は昨対:前年度対比だけど、企画の効果があったかなかったかを測るのが目標なのだとしたら、あるいはその効果を経営陣に評価してもらいたいのだとしたら、昨対という過去の延長線上にある目標の立て方で満足してもらえるだろうか?」
といった補足コメントが続き、その上での「視座を高く持ってみたら」ということになります。
お待ちかねの用語定義はこんな感じです。
視点と視野と視座は何が違う? 対義語も思考ツールに|NIKKEI STYLE
会社の業績の話を例に解説するとこうなります。視点とは、業績や会社の「どこを見るのか?」です。売り上げ、利益、商品、業務、組織など、経営を見る視点はたくさんあります。
2つ目の視野は「どんな範囲で見るか?」です。今期だけを見るのか長期的に見るのか、国内だけを見るのかグローバルに考えるのか、販売だけを見るのか経営全体を見るのか……。時間、空間、人間、システムの広がりを指すのが視野です。第6回の分析思考を思い出してください。
そして、「どこから見るのか?」が視座です。同じものを見ても、見る立場やポジションによって見えるものが違ってきます。現場の人間は細部がよく見えるのに対して、経営者は全体を俯瞰(ふかん)的に見ます。年齢、性別、国籍などによっても視座が変わってきます。
ただ、前述の情報リテラシー図については、事前知識がない、あったとしてもメディアリテラシーやITリテラシーとの区別がついていないような人には腹落ちしにくいという難点があり、さらに「学生レベル:論理的思考」となっているのは、IQ:100以上想定というやっかいなシロモノであります。
フィードバック対象者がいまいち腑に落ちていないなと感じた時に放つ二の矢が「鳥の目・虫の目・魚の目」であり、こんな風に補足します。
「では、“鳥の目”でググってみて、そこに出てくる「鳥の目」で目標を見直してみましょうか。」
ググってみた例がこちらです。
「虫の目」は、複眼です。つまり「近づいて」さまざまな角度から物事を 見るということです。
「鳥の目」とは、高い位置から「俯瞰的に全体を見回 して」見るということです。
「魚の目」とは、潮の流れや干潮満潮という「流 れ」を見失うなという意味です。
果たして、ググった結果が同じものになるかどうかは定かではありませんが、視野と視座とは「広く・高く」であり、鳥の目・虫の目・魚の目はその拡張版であることがおわかりいただけたのではないかと思います。
筆者なりにこの二つの教えをまとめてみました。

私たちビジネスパーソン(過去記事では「経済人」と呼びました)が広い視野と高い視座を持つことの価値について、きちんと考察するとそのテーマだけでちょっとした論文になってしまいそうですが、過去職で懇談の機会をいただいたとある経営者のお話が印象的だったので手短にご紹介します。
例えば、筆者クンが登ったことのある山が高尾山(標高599m)だとしたら、私が登ったことがあるのは富士山(標高3776m)だとしましょう。(≒6.3倍!)
高尾山と富士山それぞれの山頂で、ご来光を仰ぎ見ているシーンを想像してみてください。
山頂から見える景色自体が違うのはもちろんのこと、雲海があるかないかだったり、ご来光が東の空を明るくしていく瞬間の非日常的な神秘さなども、良い悪いではなく全く異質なものだということは想像つきますよね?
それが普段のビジネスシーンにおける視座の違いです。
いわゆる「見えている景色が違う」という話です。
さすがは創業社長!
起業されてから40年近くに渡って事業を継続・成長させてきただけに、わかりやすい比喩表現を使って、ご自身の経験・知見を教えてくれます。
もう一つ、視座:鳥の目や視野:魚の目を補強してくれる考え方に「近視眼」という注意点があるので、一緒に覚えておいていただけると筆者が喜びます。
マーケティング近視眼(近視眼的マーケティング)(w:marketing myopia)とは、セオドア・レビット(w:Theodore Levitt、元ハーバード・ビジネス・スクール名誉教授)が1960年にハーバード・ビジネス・レビューで発表した概念である。
企業が商品を販売するにあたって、その商品の機能のみに着眼してしまうと自らの使命を狭く定義することになり、そのような方法では競合や環境変化が起これば対応しきれないことを説明している。レビットは「顧客は商品を買うのではない。その商品が提供するベネフィットを購入しているのだ」と主張しているとおり、顧客は商品そのものを必要としてるのではなく、その商品によってもたらされる期待価値を得るために購入しているとして「顧客志向」という概念の重要性を広く知らしめた。
※いわゆる「顧客が欲しいのはドリルではない。穴が欲しいのだ。」ですね。
いかがでしょう?
この記事をご覧いただいているあなたが「データ分析・活用人材」ではなかったとしても、冒頭に掲載したプレゼンテーションのタイトル「視野と視座」について、腹落ちしていただけたでしょうか?
視座高く・視野広くとは、言い換えれば「器の大きさ」とも言えそうですし、見えている景色が違うからこそ「心の中のハンドルのアソビ」も感じられ、せかせかしない立ち居振る舞いなども相まって、「この人なら信頼できる」と周囲から評価してもらえるようになるのかもしれませんね。
データ分析に限らずとも例えばあなたが営業職だとして、顧客から「相談に乗ってほしい」と言われた時の用件によって、事前準備の段階でお困りごとを類推するシーンを想像してみてください。
事前準備ですから完璧を目指す必要はありません。
得られた情報を分析的に掘り下げて、2つか3つのパターンを考えてその回答を用意するぐらいのことは、きっと皆さんの習慣に刷り込まれていることでしょう。
そんな時、視座が高い人と低い人とでは、どんな差が生じるでしょうか?
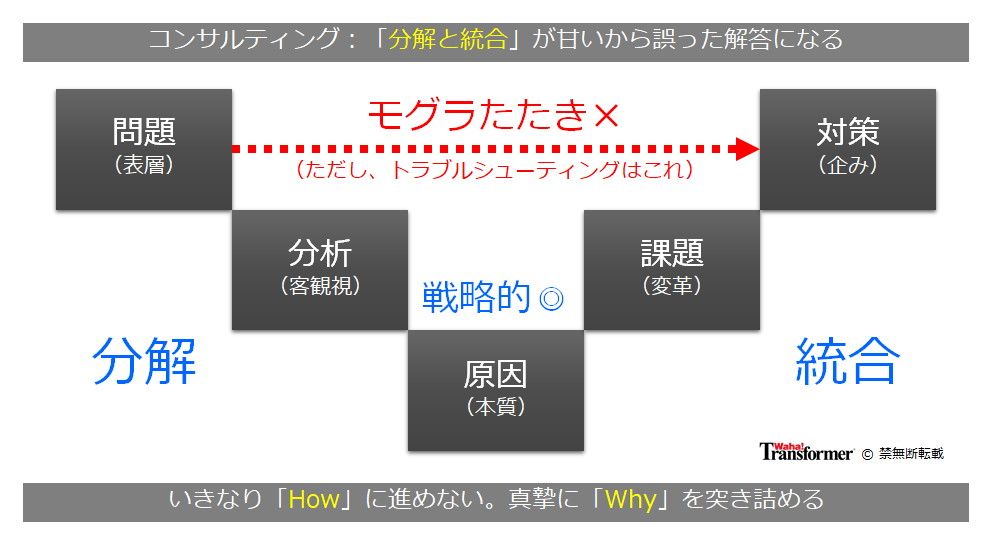
Waha! Transformer の製品サイトに掲載している以下の図のような思考プロセスで考えてみましょう。

【参考】コンサルタントの問題解決プロセス
私たち日本人が大好きなPDCAサイクルに似ていなくもないですが、問題がツリー構造などに「分解」された後にソリューション:解決策が「統合」(収束)されていくイメージはお持ちいただけたでしょうか?
登場する5つ+1つのプロセスの頭文字をまとめれば「PACIA+V:問題解決の仮説検証サイクル」とでもなるでしょうか。
このようにして問題解決に取り組む時、
視座が低い・近視眼人材であれば、いきなりの思いつき(ご本人は「ひらめき」とか言う)によるモグラたたきによって、お門違いな対策で周囲をカオスに巻き込んでしまうばかりか、問題を解決するどころか新たな問題を増やしてしまったりするのではないでしょうか?
一方、視座の高い人材が取り組んだ場合は、何よりも「仮説」の精度が高い状態でスタートできることが想像されます。
その結果、問題の捉え方からはじまって、分析の切り口がMECEでシャープだったり、実現可能性と期待効果に応じた課題~対策が重要度と緊急度によって立案できるのでしょうから、いきなりドンピシャではなくても、失敗する確率の低い≒予測精度の高い効果・成果が得られるのではないでしょうか?
できる人とできない人の例が紹介されている以下の記事などもご参考ください。
優秀な人は「手の抜きどころ」「流していいところ」をわきまえています。それは「この仕事で結果を出すには、どこが重要か」という本質を押さえるということです。
だから、普段は遊んでいるように見えても、「ここが決めポイント」と思えば猛烈にダッシュします。大事な局面ではテキパキ指示を出すものの、それが終わればのんびりしています。
なぜそれができるかというと、つねに仕事の全体像を把握し想像しているからです。全体像というのは、どのタイミングでどういうタスクが発生し、どのタイミングで何を決めるべきかということはもちろん、チーム各人や関係部署の仕事のスピードや得意不得意、あるいは取引先との関係なども含まれます。
そして全体を俯瞰したうえで、「ここの判断が後工程を決める」「ここを乗り越えればあとはラク」「これはさほど影響を与えない」など「この仕事はココを押さえることがポイント」を判断しているのです。

いよいよ本丸の「情報デザイン:設計」ですが、デザインと聞いただけでお絵描きをイメージされてしまう方向けに、まずはウィキペディア先生の教えを請いましょう。
情報デザイン(じょうほうデザイン、英: information design)は、人間とモノや環境との関係性にかたちを与える方法論、生活の中にあふれる無数の情報をわかりやすく提示する手法、あるいは、それらの考え方。この用語は、単に魅力的または芸術的な表現ではなく、情報を効果的に表示するためのグラフィックデザインの分野で特に使用されるようになった。情報デザインは データ視覚化の分野と密接に関連しており、多くの場合、グラフィックデザインコースの一部として教えられている [1]。情報デザインは説明のデザインであり、ときに神羅万象の事実を説明し、知識と情報に基づいた行動につながる [2]。
これに近しい用語がもう一つあるので、念のためにのぞいておきましょう。
情報アーキテクチャ (英: information architecture)は「情報をわかりやすく伝え」「受け手が情報を探しやすくする」ための技術およびデザインに関する分野である。また、この分野の専門家を情報アーキテクト(英: information architect)という。ともに「IA」と略される。
情報アーキテクチャの対象領域は、詳細さの異なる情報コンテンツをどのように提示するか、ひとつのウェブページ中にまとめるか、あるいはハイパーテキストの特性を利用して別の詳細なドキュメントへのリンクのみ提示するかなどといった情報の構成の仕方(ウェブサイト設計におけるサイト・ストラクチャ)、さらには抽象的なデータベース設計などに至るまでの多岐にわたる。
この2つの考えを見比べていただいたら、前述した「情報リテラシー」の階層構造を思い出してみてください。
前者:情報デザインは「情報リテラシー」レベルの話、後者:情報アーキテクチャは「ITリテラシー」や「インターネットリテラシー」レベルの話であることがおわかりいただけるでしょう。
※ここで役に立つとは思わなかった!
本記事で重視したいのは前者:情報デザインであり、情報=アウトプットを設計する時に、どんなスキルがあればクオリティーとスピードを向上させられるのか?というソリューションの話です。
例えるなら、「〇〇の意識を持て!」や「〇〇が私の想いです!」などとオカルト(念力)の世界で語りながら何の具体策も示してくれないような方々が、情報デザイン力を身に付けてオカルトの世界からこちら側の世界に戻ってきてくれることを祈っています。
「意識を変えて行動する」は誤りで「行動を変えると意識が変わる」が正しい。
そもそも「意識を変える」とは、それらしい理由を並べて自分を納得させるということだ。
家事の例で言えば、「家が片付いていたほうが居心地がいい」だとか、「着替えが必要だから今日洗濯しなきゃいけない」だとか、「清潔な家だと健康的に生活できる」だとか、そういう理由を並べて「だから掃除しなきゃいけないんだ」と考える。
「こういう理由があるからやるぞ」とモチベを高め、強い意志をもって、行動に移すわけだ。
でもそれって、裏を返せば「今日はそんなに散らかってない」「あしたは休みだし着替えはいらないや」「アレルギーなんてないから平気でしょ」のように、それらしい反論ができてしまう。
うっ、胸が痛いです。
もとい、
イメージ画像に選んだように、情報設計:デザインとは住宅建築における設計図:デザインを書き起こすシーンだと考えてみます。
などなど、表面的には施主:住人の「希望」を箇条書きにしてみて、面積・容積率や予算・納期といった制約の中で各要素を配置していけばよいのでしょうけれども、それだけで住人たち全員が、日々幸せを感じながら暮らしていけるとコミットメントできるでしょうか?
夫婦二人だけだとしても、「希望」の重みづけ・優先順位は変わってくるでしょうし、そこに子供や高齢者が加わったら、仮にその時はよくても後になって「やっぱりここは〇〇にしたかった」といった不満が生じてくる恐れはないでしょうか?
ただ住人の希望を受け取って短絡的に情報設計するのではなく、前述した「情報リテラシー」や「分解と統合:問題解決プロセス」なども応用しながら、高い視座:鳥の目と広い視野:魚の目を駆使して、改めて住人たちとディスカッションしながらそのデザインを見直してみると、違った世界が見えてくることがあるのではないでしょうか?
以上、今回も筆者の妄想にお付き合いいただき、衷心より御礼申し上げます。
今回の記事の発端になったプレゼンスライドを見てみたいと感じていただけた方は、ぜひこちらからお申し込みください。
本記事をご覧いただいたあなたなら、ジワジワくる箇所がきっとあることでしょう。
Webメディアのビジネス+IT主催「データ活用・分析 2022 冬」で講演したプレゼンテーション・スライドです。
マーケティング部門をはじめとするビジネス人材向けのカンファレンスにつき、内容についてはツールよりもデータ分析に取り組む人材や、データドリブン経営を推進するための組織・風土について、Waha! Transformer をご利用いただいているお客様から学んだことを中心に紹介しています。

最後に、情報リテラシーや情報デザイン:設計スキルをもっと高めたいと感じていただけた方に、少し毛色の異なる書籍をご紹介しておきます。
統計でウソをつく法―数式を使わない統計学入門(ダレル・ハフ,高木 秀玄):ブルーバックス|講談社BOOK倶楽部
世の中には統計が氾濫している。「平均」とか「相関関係」とか言って数字やグラフを示されると、怪しい話も信じたくなる。しかし、統計数字やグラフは、必ずしも示されている通りのものではない。目に見える以上の意味がある場合もあるし、見かけより内容がないかもしれないのだ。統計が読み書きの能力と同じぐらい必要になっている現在、「統計でだまされない」ためには、まず「統計でだます方法」を知ることが必要だ!
かたよりはサンプルにつき物
“平均”でだます法
小さい数字はないも同然
大山鳴動ネズミ1匹
びっくりグラフ
絵グラフの効用
こじつけた数字
因果はめぐる
統計操縦法
統計のウソを見破る5つのカギ

問題の構造分析--因果関係図で構造を把握,「なぜなぜ5回」で真因つかむ
Excelのグラフで「何が言いたいの?」と言われる人に足りないスキル
見える化・可視化してそれからどうするの? ~ ただ見てるだけなら視覚化と呼びませんか? ~
できてますか?ダイバーシティ ~ デジタル人材ならおさえておきたい社会人と経済人の違い ~
DXカオスから抜け出すならIT方言とはお別れしたい ~ 「上流」や「業務」って何? ~
まだPPAPメールで消耗してるの? ~ デジタル人材がおさえておきたい情報セキュリティの基礎 ~
レガシーIT人材がデジタル人材に進化するための第一歩 ~ わりと知らない URL の豆知識 ~
ジョブ型雇用で整理・淘汰される「仕事してるフリ」社員にならないための特効薬
DXがわかりにくいのはCX:生活者の視点で考えていないからではないか?
IT業界のPM・SE・PGとは?周辺業界との比較から役割・ミッションを考察
基幹系システムと基幹システムの違いとは?情報系システムとは?
クラウドシフト:SaaS/PaaS/IaaSの違いとデータ活用における注意点
DX:デジタルトランスフォーメーションのはじめの一歩はデータ連携から
BI:データ分析ツールの導入失敗をリカバリーするために必要な3つのポイント
【ネタバレ注意】データ活用人材の祭典「Waha! Day 2021」開催報告
データドリブン経営やDX推進の壁を突破する「データ活用」のススメ型
“データ民主化”の即効策、Waha! Transformer「Query オプション」とは
20年以上の実績に裏打ちされた信頼のデータ連携ツール「Waha! Transformer」で、自社に眠るデータを有効活用。まずは無料のハンズオンセミナーや体験版で効果を実感していただけます。


執筆者情報:
ユニリタ Waha! Transformer チーム
株式会社ユニリタ ITイノベーション部
PM・SEに限らず多様な経験・知見を持ったメンバーが、「データ活用」という情報システム部門の一丁目一番地でお役に立つべく集められました。
Rankingランキング
New arrival新着
Keywordキーワード